
Come progettare un sito web: fasi e integrazioni con i software di gestione eventi
Un sito web si fa e non si progetta. Qualcuno ti ha mai detto così quando dovevi realizzare il tuo? E sei rimasto senza scappare via più veloce della luce? Male. Ma c’è sempre tempo per rimediare.
Il sito web è infatti uno dei pilastri del brand design di ogni attività e la sua costruzione non può essere assolutamente un passo lasciato al caso o tirato via.
Progettare il sito web con attenzione e consapevolezza è un elemento chiave per il successo del tuo e-commerce, della sede online della tua attività, del tuo lavoro da freelance o in generale del tuo lavoro in proprio. La tua casa – il modo in cui ti presenti e ti racconti online al tuo pubblico – deve essere il risultato di un progetto dalle solide fondamenta in modo da potere affrontare e superare tutti gli ostacoli che si presenteranno lungo il tuo cammino. Digitali e non.
Le fasi di progettazione di un sito web
Proprio come quando si costruisce una casa, anche quando si realizza un sito web bisogna basarsi su un progetto dettagliato e su una precisa organizzazione degli elementi che lo compongono.
Con il termine alberatura o architettura delle informazioni viene indicata la struttura strategica su cui si basa il sito web e che permette di muoversi secondo una logica definita e chiara.
Progettare un sito web implica quindi basarsi sulla definizione di alcuni criteri precisi quali nome del dominio, numero di pagine, disposizione dei vari elementi come la sezione del menù e le sottosezioni in modo adeguato e che consenta di trasmettere al meglio il valore del marchio definito nella fase di brand design.
Come per ogni processo anche nella progettazione di un sito web esistono delle fasi da seguire.
Brief con il cliente
Il primo passo importantissimo sul quale si basa la progettazione di un sito web è allo stesso tempo un grande ostacolo, una sorta di colonne d’Ercole da valicare per poter andare avanti.
Si tratta dei bisogni del cliente, da capire e interpretare per essere espressi al meglio. Un fattore essenziale sia quando si deve progettare un sito web da zero sia quando si deve fare il restyling di un sito già esistente.
La capacità di ascolto attivo è quindi in questa fase una delle doti più importanti di chi progetta siti web. Si tratta infatti di ascoltare, interpretare e dare voce ai bisogni e agli obiettivi di una struttura più o meno articolata di persone, ognuna con la sua idea da dire. L’ideale quindi è evitare di lasciare elementi al caso dotandosi di un brief scritto in modo tale che tutti vengano resi parte attiva di questo processo di costruzione e non possano scoprirsi insoddisfatti.
È bene infatti che il brief sia controllato, corretto e revisionato.
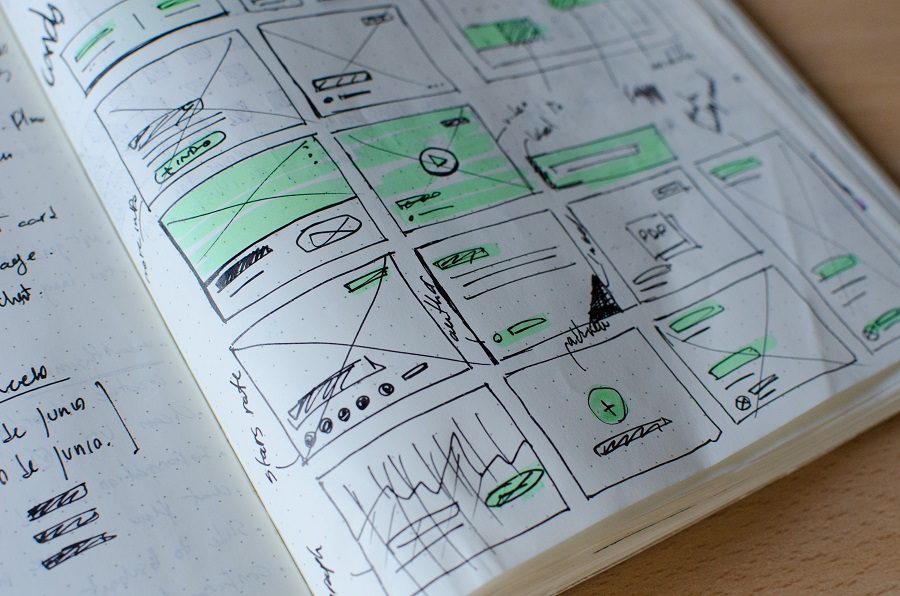
Wireframe e mockup del sito web, il panico da foglio bianco
Il brief rappresenta lo scheletro del sito web insieme alla grafica.
I passi successivi al confronto con il cliente sono altri due elementi fondamentali per realizzare il sito web migliore possibile e che comportano il difficile passo di tradurre l’idea in elementi concreti. E qui può nascere il panico.
Il wireframe è una bozza grafica, uno schizzo che rappresenta la base dell’idea realizzato in bianco e nero su un foglio di carta o tramite un programma online. È lo scheletro che sintetizza tutta la disposizione degli elementi del sito: posizione del logo, menù, categorie, immagini, struttura di base degli articoli.
Dopo il wireframe si può eseguire il mockup, un’istantanea del progetto del sito web molto realistica che contiene anche grafica, colori e contenuti. Qui il visual design è fondamentale ma bisogna sempre tenere a mente che oltre che esteticamente piacevole un sito deve anche e soprattutto essere funzionale.

Web design, ok si parte
Ci siamo. Il sito è pronto, si può andare online?
Prima di lasciare che il sito possa salpare bisogna curare al meglio l’esperienza di navigazione e cioè la user experience in modo che possa essere il più semplice e piacevole possibile.
Bisogna quindi mettersi dal punto di vista di chi visiterà il sito e occuparsi della modalità di navigazione, dei rimandi tra link, dei collegamenti tra le pagine per poter offrire un’esperienza perfetta. L’utente che naviga non deve perdersi, non deve sentirsi confuso e in difficoltà durante la sua visita ma accompagnato e invogliato anche a tornare.

Web marketing, si faccia strada chi può
Il sito è stato realizzato con cura nella più perfetta espressione del brand design e ora è online. È quindi il momento di occuparsi del web marketing e cioè di permettere al sito di farsi notare, di essere visitato dal pubblico in target ed essere apprezzato.
Un primo passo può essere Google Ads ovvero la pubblicità a pagamento su Google che consente di posizionarsi sul motore di ricerca per farsi trovare subito. Ma non basta.
Per farsi davvero amare da Google bisogna lavorare su tutta una serie di elementi, ognuno importante per la riuscita del tuo sito. Il modo di chiamare i servizi che offri (chiaro e semplice), la comunicazione tra le varie sezioni del sito (veloce e corretta), l’organizzazione e trasparenza delle informazioni, la Seo con la cura dei fattori on- page e off-page.
Con fattori on-page intendiamo tutti quegli elementi interni al sito web che possono migliorarne il posizionamento come ad esempio un buon hosting, contenuti utili e di qualità, keyword usate in modo appropriato, link interni coerenti. Con fattori off-page ci riferiamo invece a tutti quegli elementi esterni al sito riferibili soprattutto alle relazioni con altri siti autorevoli e con i social media: soprattutto quindi inbound link pertinenti, autorevoli e di qualità.
Progettare e realizzare un sito web può essere considerata una parte del brand design e della brand experience e, in quanto tali, è anche questo un processo che si concretizza con la collaborazione di un gruppo di lavoro connesso, ricettivo e consapevole. Servono cura e consapevolezza infatti per progettare un sito che possa rispondere al meglio ai bisogni del cliente, che traduca un’idea in una grafica concreta e funzionale, piacevole da vivere e facilmente trovabile su Google dal pubblico giusto. Una casa dalle fondamenta solide che possa superare tutte le difficoltà.
Progettare un sito web per eventi
Progettare un sito web che gestisca le delicate fasi e attività di un evento e anche la sua promozione è fondamentale per le agenzie specializzate.
Per farlo esistono molti e diversi tipi di template funzionali e personalizzabili a livello grafico, sia che si tratti di siti monoevento che multievento.
I migliori temi per eventi infatti consentono di pubblicare facilmente informazioni utili per i partecipanti (sede dell’evento, orari delle sessioni, profili dei relatori, ecc.) e gestire le iscrizioni. Hanno inoltre un design reattivo per i dispositivi mobili, si integrano con i social media e offrono una selezione di modelli precostituiti per tutte le pagine essenziali del sito web.
Template per eventi
Per un’azienda un evento è un’occasione importante per pubblicizzarsi, farsi conoscere e creare opportunità di business.
Progettare un sito web che faccia da vetrina e che abbia il giusto impatto per rendersi visibili, promuoversi e favorire contatti e relazioni è fondamentale.
Una riconoscibilità grafica quindi deve associarsi a una appropriata funzionalità strutturale.
I template di siti web per eventi sono costruiti appositamente per permettere all’utente di orientarsi e svolgere le azioni necessarie alla fruizione dell’esperienza. E, per gli organizzatori, di gestire al meglio l’evento.
Qui di seguito riportiamo alcuni esempi di template che possono essere efficacemente integrati con il CMS WordPress.
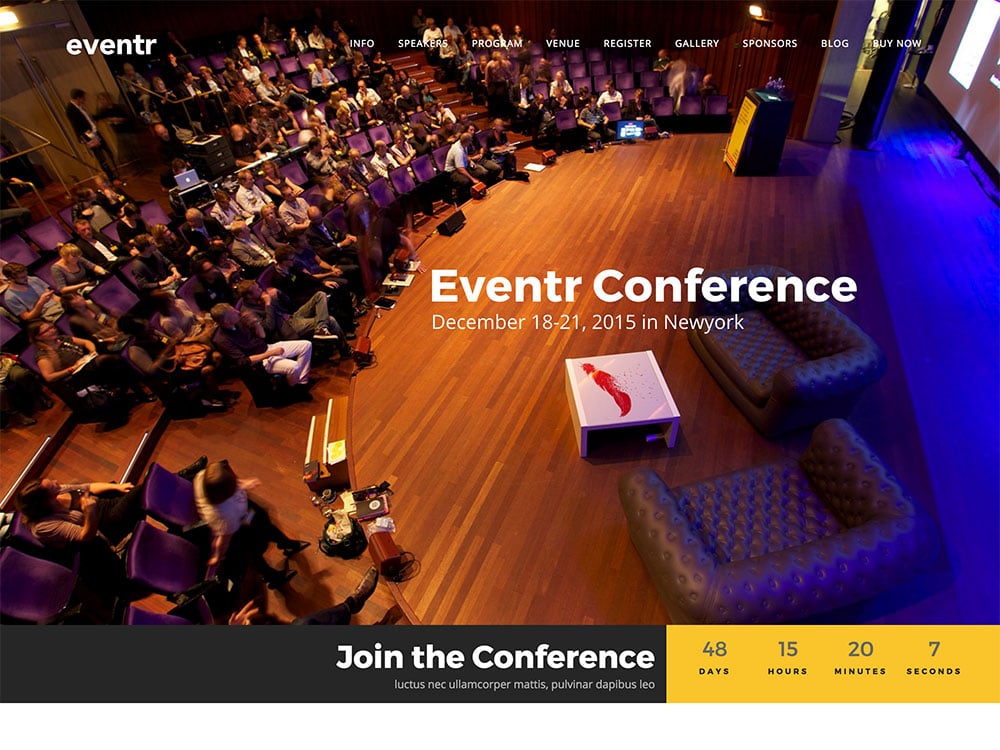
– Eventr: è un tema con layout a una pagina per una personalizzazione facile, veloce e di grande effetto. È perfetto per promuovere un evento unico. I visitatori possono visualizzare sulla home page i contenuti più importanti in modo agevole e diretto e vengono guidati nella ricerca di informazioni e dettagli riguardanti l’evento in modo chiaro e intuitivo. La sua struttura è flessibile. Vi si possono includere diversi contenuti come timer con il conto alla rovescia, programma o agenda, profilo dei relatori, dettagli sugli sponsor, testimonianze degli eventi passati, FAQ, slideshow e molto altro. È incluso il modulo di contatto CF7, per facilitare la registrazione o la prenotazione dei partecipanti. Include anche il plugin WPBakery Page Builder, che permette di modificare facilmente design e layout delle pagine, oppure creare da soli i propri modelli. Grazie all’interfaccia utente drag-and-drop di WPBakery, non è necessario scrivere alcun codice per creare le pagine personalizzate. Un tema completo per eventi che si avvale di un ottimo supporto e di aggiornamenti gratuiti.

– Electron Event: è un tema WordPress progettato specificamente per organizzare e gestire concerti ed eventi musicali, ma anche conferenze e festival di musica e danza. Dal design pulito, minimale e fluido, fornisce un’ampia gamma di modelli di pagina predefiniti. Landing page e pagine interne per la destinazione delle campagne, le vendite, l’assistenza clienti, ecc. Offre due tipi di menu: uno normale e uno off-canvas, e vi si possono caricare le mappe del luogo, così da aumentare la fruibilità dei visitatori. È compatibile con WooCommerce, integrabile con Tickera events ed Eventbrite events. Il template Electron Event consente di dare la giusta visibilità all’evento, qualsiasi sia la tipologia, e offre un’ottima qualità di design, flessibilità e supporto clienti.
– Eventchamp: questo tema può essere usato per creare siti mono e multievento per esperienze di ogni tipo grazie alla sua versatilità. Sono disponibili anche demo per eventi di istruzione, giochi, viaggi e moda, oltre a un’opzione per i matrimoni. Il pannello di controllo del tema è ricco di opzioni, quindi è facilissimo apportare qualsiasi modifica. È anche compatibile con il sistema di pagamento WooCommerce. Il tema prevede anche l’utilizzo di Google Street View, così che il pubblico possa muoversi agevolmente nell’area dell’evento.
– iVent: layout di home page flessibile, multifunzionale, che si adatta perfettamente a tutti gli schermi e dispositivi mobili. Permette inoltre di integrare le funzionalità e-commerce per la gestione di ogni tipo di evento, dai festival musicali ai workshop, dai summit ai meetup. Costruito utilizzando i più recenti standard web, dispone di opzioni semplici ma potenti e ha un design moderno ed elegante. Un tema che ha tutto ciò che serve per creare un sito web unico e professionale. Include infatti molte funzioni, quali timer per il conto alla rovescia, sezioni per i relatori, liste di eventi, programmi e molto altro ancora. Sono previste cinque variazioni per la home page e due tipi di post personalizzabili. SEO friendly, oltre al supporto di WooCommerce include anche Slider Revelution, Visual Composer e altri noti plugin. Molto interessante la possibilità di sviluppare contenuti interattivi che possono rendere ancora più gradevole e accattivante il sito ai visitatori.
– Exhibz: con oltre dieci layout di home page e molti modelli per le pagine interne del sito, si tratta di un altro ottimo tema creativo WordPress. Mette a punto in modo facile e veloce siti per qualsiasi tipo di evento, conferenza, seminario, riunione. Ha una buona gamma di contenuti precostituiti per realizzare siti per eventi singoli o multipli di tutti i tipi. Include sezioni dedicate al profilo dei relatori, timer per il conto alla rovescia, orari e tabelle dei prezzi per visualizzare e confrontare le diverse opzioni di acquisto dei biglietti, nonché mappa interattiva di Google per condividere la posizione dell’evento. Con il plugin Eventin è possibile vendere biglietti online e gestire webinar Zoom. Molto facile aggiungere dettagli e ulteriori informazioni da condividere con i partecipanti potenziali e confermati e personalizzare i vari modelli grazie al page builder drag and drop Elementor Builder. La sua grande possibilità di combinare funzioni e modelli consente di realizzare un’ampia gamma di progetti.
Struttura e contenuti di un sito web per eventi
Progettare un sito web per eventi implica anche ideare determinati contenuti da ordinare in una struttura che porti all’azione gli utenti.
Generalmente un sito web dedicato a un particolare evento, monopagina o multipagina, presenta una struttura di questo tipo:
– Home: si tratta della pagina principale del sito, la vetrina dell’evento. Contiene tutti i dati principali e può essere supportata da slideshow che mostrano l’evento o gli eventi in programma, countdown, calendari e altri strumenti di vario tipo. La home ha un’importanza fondamentale in un sito web, in quanto rappresenta l’immagine dell’evento. Deve essere particolarmente curata nell’aspetto grafico e nel contempo rimanere chiara ed esaustiva e dare al visitatore una buona impressione. Deve essere facilmente navigabile, ottimizzata per i dispositivi mobili e presentare alcuni link, come quello alla pagina “Chi siamo”, alla rassegna stampa o alle recensioni degli utenti, nonché presentare il modulo contatti e il modulo prenotazioni.
– Board o ospiti: con “board” si intende l’insieme dei relatori che prendono parte a un congresso, a un convegno o un altro tipo di evento strutturato di questo genere. In modo particolare, il board è utile nel caso in cui l’evento riunisca professionisti o comunque persone accomunate dagli stessi interessi professionali. Con “ospiti” il significato assume un carattere più generico; in questo caso si tratta di persone che prendono parte all’evento ma che possono appartenere anche a categorie professionali diverse.
– Passate edizioni: se l’evento si ripete periodicamente, riportare materiale relativo alle passate edizioni può incuriosire il visitatore e dargli la possibilità di avere un quadro più completo della tipologia di evento e di come si svolgerà.
– Rassegna stampa: in molti siti web si trova una sezione dedicata alla rassegna stampa, spesso denominata “Parlano di noi”. Si tratta di articoli delle testate che hanno parlato dell’evento e che vengono riportati nel sito per dare al visitatore elementi in più per valutare l’evento e conoscerlo in modo più approfondito.
– Galleria: l’impatto visivo è sempre un fattore da tenere in considerazione per il successo di un sito web e per far sì che il numero delle persone interessate e dei partecipanti a un evento aumenti. Predisporre una rassegna fotografica e/o video consente al pubblico di poter visionare immagini di repertorio, conoscerne i dettagli, i partecipanti, le situazioni, lo svolgimento, ecc. Le immagini, infatti, hanno un grande potenziale di tramettere, comunicare, emozionare, incuriosire.
– Seguici sui social: mettere a disposizione dei visitatori i contatti relativi all’evento anche rispetto ai social è molto utile. Molti utenti infatti preferiscono utilizzarli per ricevere tutti gli aggiornamenti in tempo reale e le informazioni relative all’evento.
– Iscriviti: si tratta dell’elemento più importante di un sito web per eventi, che porta all’azione i visitatori con la loro iscrizione all’evento. WordPress mette a disposizione diverse opzioni tra i plugin di gestione eventi (tra questi, per esempio, il plugin gratuito Tickera),che offrono funzioni come biglietteria, inviti, gestione degli ospiti, notifiche automatiche via e-mail, moduli di prenotazione e altro. Tra i componenti aggiuntivi premium di particolare interesse nel caso di siti web per eventi segnaliamo Google Maps, WooCommerce Sell Tickets, Registrations ed Event Alert.
Integrazione con i software di gestione eventi
La struttura di un sito web non è costituita solo dagli elementi visibili dall’utente quando naviga in un sito (il cosiddetto front end). C’è anche il back end, ovvero tutto ciò che opera “dietro le quinte”. Si tratta delll’interfaccia dove gli amministratori gestiscono dati e contenuti e aggiornano il sito.
Per chi organizza eventi è fondamentale dotarsi di un gestionale eventi. Oltre ad automatizzare le classiche lunghe procedure di ogni fase dell’esperienza permette di gestire pagamenti, iscrizioni e presenze. Ma anche la documentazione e la gran mole di dati, consultabili e modificabili in ogni momento.

A questo proposito il gestionale eventi Easyevent semplifica alquanto il lavoro degli operatori e agevola l’esperienza dei partecipanti. Il software digitalizza tutti i processi burocratici dell’evento, rende facile il suo utilizzo anche ai meno esperti ed è ottimizzato per qualsiasi dispositivo.
Ecco come nel dettaglio un software di gestione eventi interviene nelle varie fasi in cui si divide un evento:
- Fase pre evento: si tratta del momento in cui si crea il sito in base all’evento e alle esigenze dettate dalle sue specifiche caratteristiche. Anche se ogni evento è diverso, in questa fase è comunque necessario focalizzarsi in modo particolare sul target a cui ci si vuol rivolgere e a un’adeguata promozione. Con un gestionale eventi è possibile generare un QR code da assegnare a ogni partecipante, cosa che sarà utile nelle fasi successive per snellire le operazioni durante e post evento.
- Durante l’evento: nel corso dell’evento un gestionale eventi come Easyevent consente il rilevamento delle presenze tramite QR code e di gestire tutte le modifiche in tempo reale.
- Post evento: nella fase successiva all’evento potrebbero rendersi necessari l’invio automatico degli attestati, l’integrazione di piattaforme ECM per i congressi medici, la gestione della documentazione prodotta durante l’evento e avere l’anagrafica sempre disponibile. Operazioni, queste, che grazie a un software di gestione eventi completo risulteranno semplici, veloci e automatizzate, oltre che possibili.

